HOME» 記事を作る/編集する »【かんたんレイアウト】記事作成
記事を作る/編集する
【かんたんレイアウト】記事作成
| 【かんたんレイアウト】記事を新規作成する |
| 管理画面メニューから、「記事管理」を開きます |

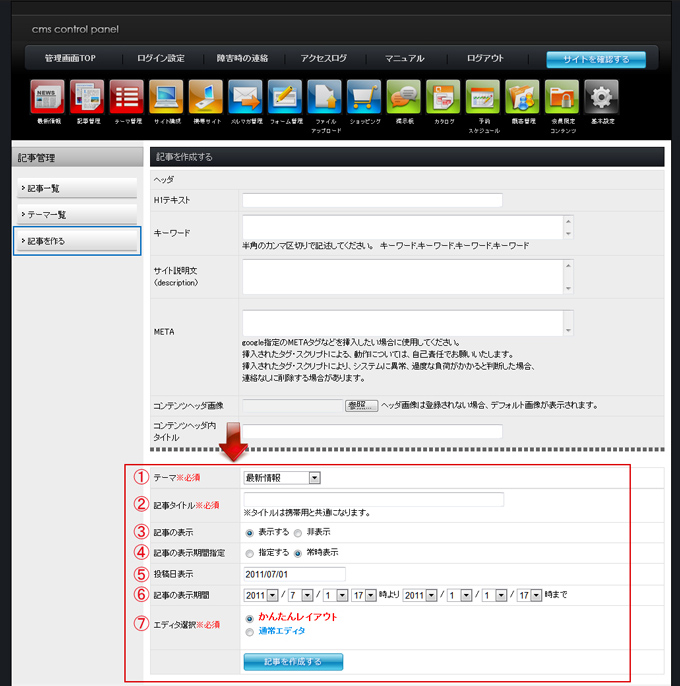
| 記事管理メニューから、「記事を作る」を開きます。 まず下記1~7の記事設定を行い、「かんたんレイアウト」をエディタ選択して「記事を作成する」をクリックします。 |

|
1
|
テーマを選びます(必須)
|
予め作成しておいたテーマを選択します。
|
|
2
|
記事タイトル(必須)
|
作成する記事のタイトルを入力します。
|
|
3
|
記事の表示
|
記事は作成するとリアルタイムで公開されます。
すぐに公開しない場合は、「非表示」にすることができます。 |
|
4
|
記事の表示期間指定
|
期間限定内容などの場合、「指定する」にチェックしておきます。
|
|
5
|
投稿日表示
|
記事の投稿日を編集できます。
なにも指定しない場合は、投稿した日になります。 |
|
6
|
記事の表示期間
|
記事を公開する期間を設定します。(常時表示の場合は、設定不要)
|
|
7
|
エディタ選択
|
記事作成するエディタの種類を選択します。
「かんたんレイアウト」を選択します ※一旦選択したエディタはもう一方のエディタで編集はできません。 |
| ※必須項目が未入力の場合は記事の投稿はできません。 | ||
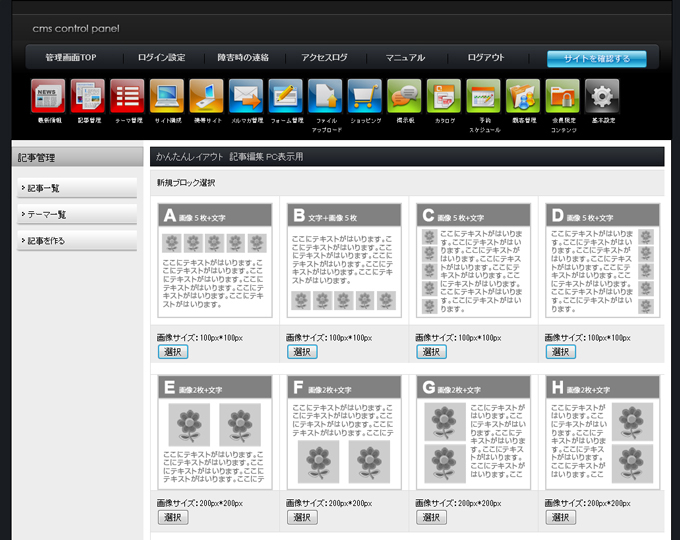
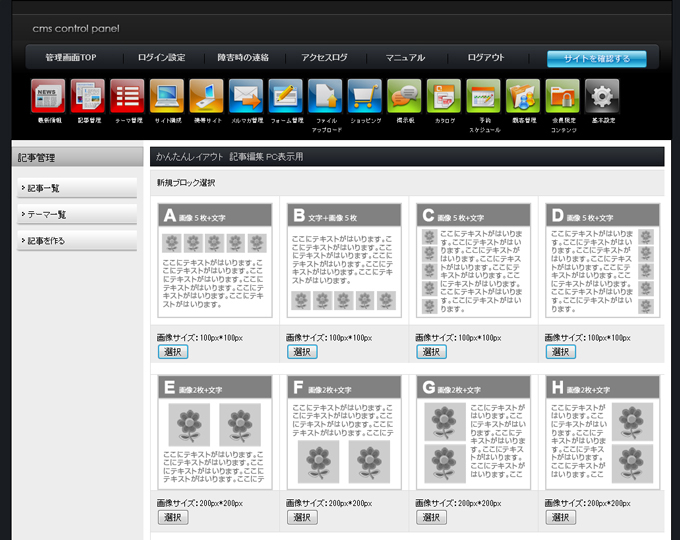
| 「通常エディタ」を選択した場合の編集画面は、「【通常エディタ】記事作成」をご参照ください。 かんたんレイアウトを選択した場合は、下記のブロック選択画面に移ります。 |


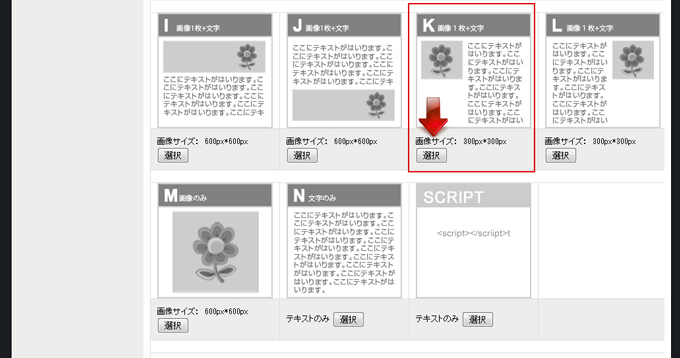
| ※「かんたんレイアウト」から、「K」のブロックを選択した場合 選択したブロック(この場合はK)の「選択」ボタンをクリックします |


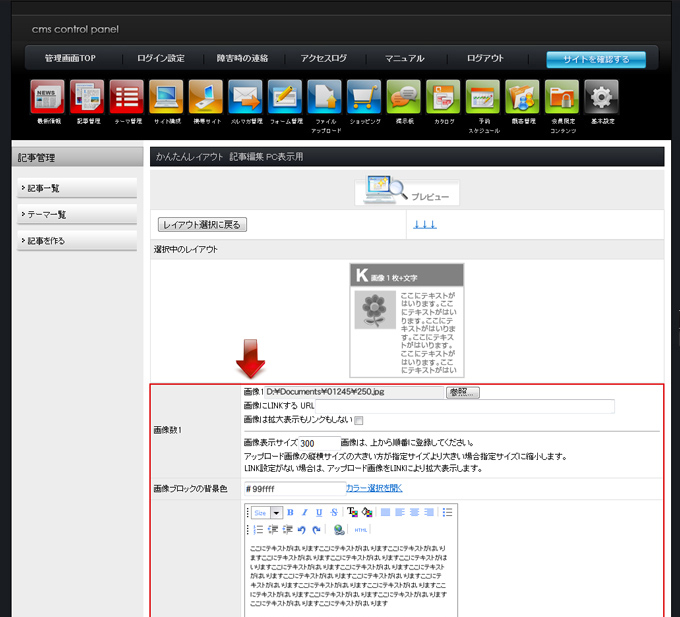
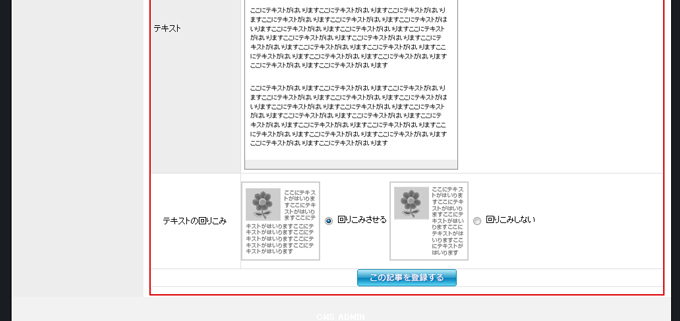
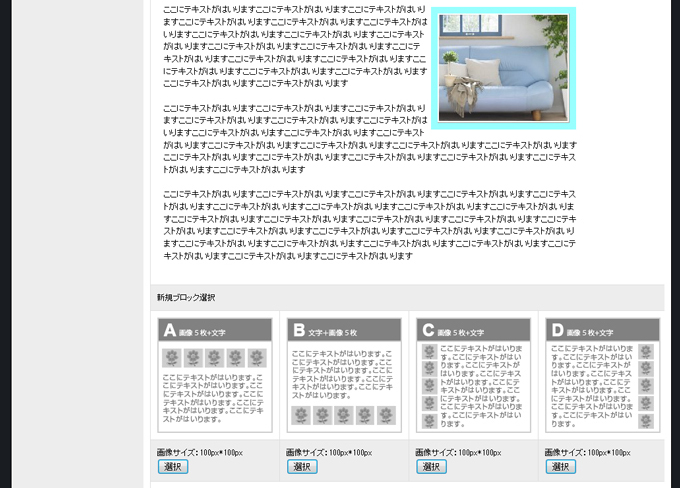
| (1)選択したレイアウトの画像数をアップロードします ※Kの場合は画像数1 ※画像のサイズがレイアウトの表示サイズより大きい場合は縮小されて表示します。 (2)画像ブロックの背景色を指定します(画像周りの背景色) ⇒通常は白(#FFFFFF)で設定されています。ここでは、#99FFFFを指定しています。 (3)エディターでテキストを入力・編集します。 ※テキストを登録するエディタは、通常エディタと異なります。 (4)テキストの文字数に合わせて、回り込みの設定をします (5)「この記事を登録する」をクリックします |


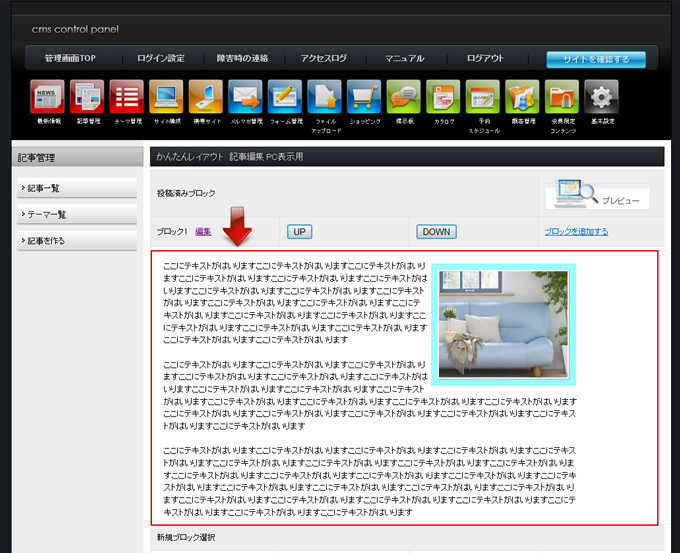
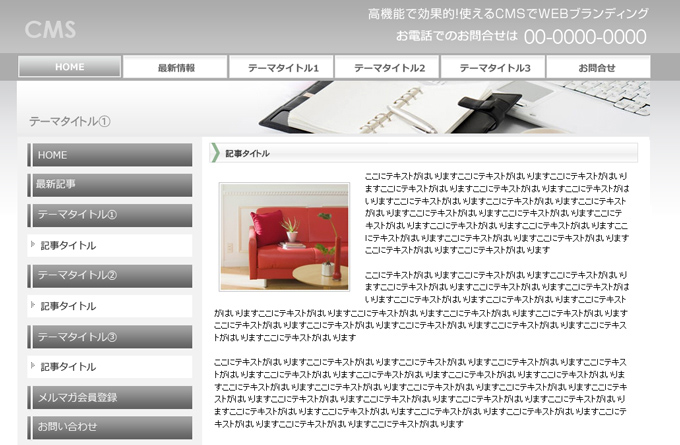
| 「この記事を登録する」をクリックすると、画面は以下のように表示されます。 |


| サイトを「プレビュー」で確認します。 |

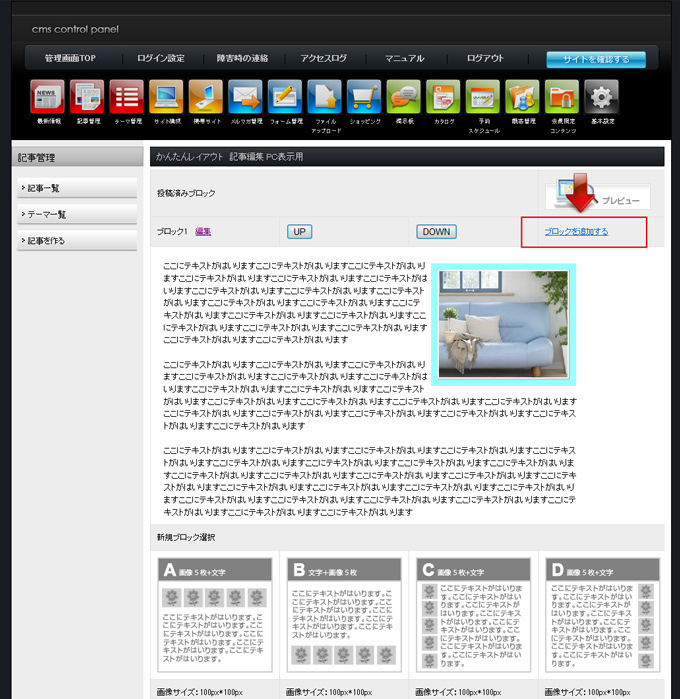
| かんたんレイアウトは、一つの記事内で、ブロックをいくつも重ねて構築できます。 1ブロックが作成できたら、次のブロックを続けて作成できます。⇒ブロックを追加する |

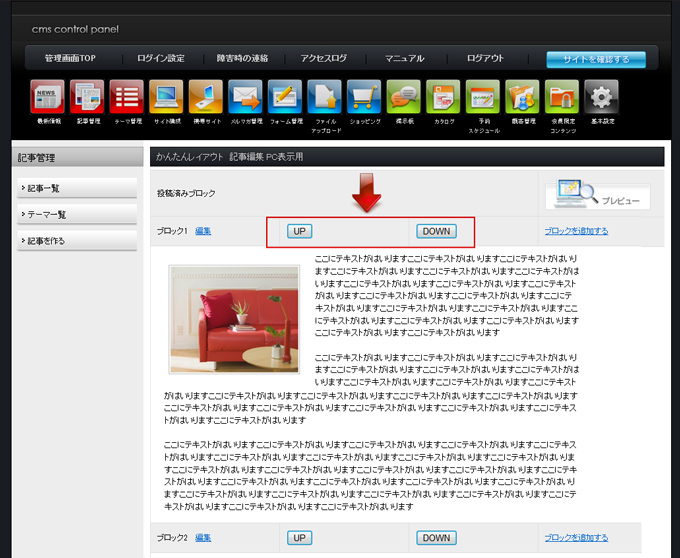
| ブロックを追加すると、以下の画面になります。 ※あとから追加されたブロックが上部に配置されますので、「UP」「DOWN」のボタンで上下の順番を変更することも可能です。 |


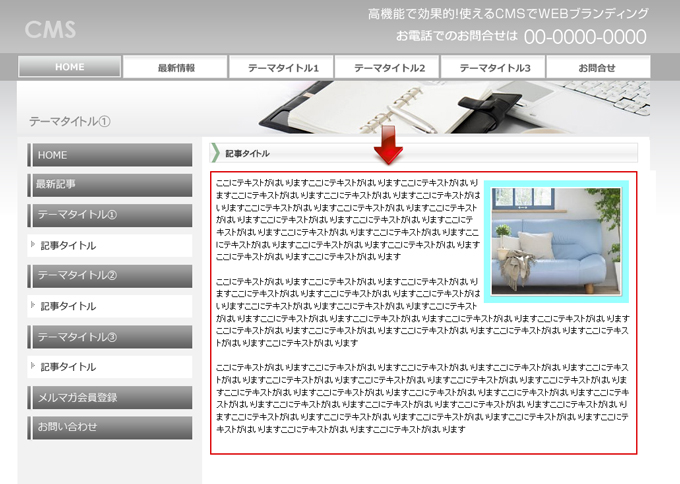
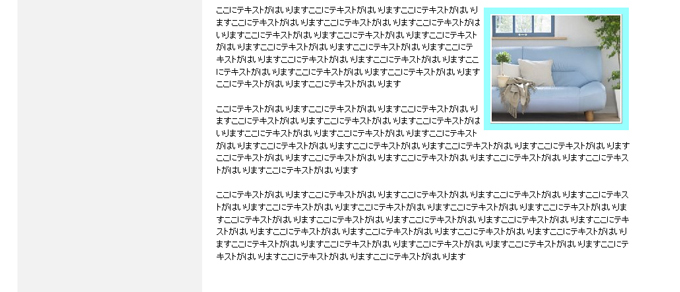
| ブロックが追加されたページは、プレビューで以下のように表示されます。 |


| サイト画面での確認は、必ず「サイトを確認する」またはホームページの「HOME」ボタンをクリックしてください。 (ブラウザの更新ボタンでは、更新された内容が反映しません) |