HOME» 記事を作る/編集する »携帯サイト用の画面サイズに記事を編集加工する
記事を作る/編集する
携帯サイト用の画面サイズに記事を編集加工する
| 携帯サイト用の画面サイズに記事を編集加工する |
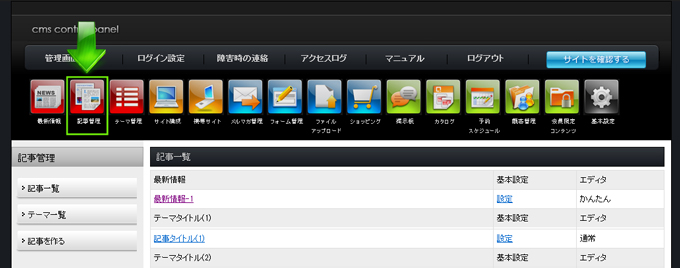
| ※携帯サイトは通常、PC用で作成した記事が自動で携帯サイト用に画像を縮小し(横幅200px)、レイアウトも修正されます。ここでは、通常エディターで作成したサイズ指定したテーブルタグ等を組み込んだ場合の修正になります。 ※かんたんエディターで作成された記事はすべて自動で携帯サイト用に修正されますので編集・加工は必要ありません 管理画面メニューから、「記事管理」を開きます |

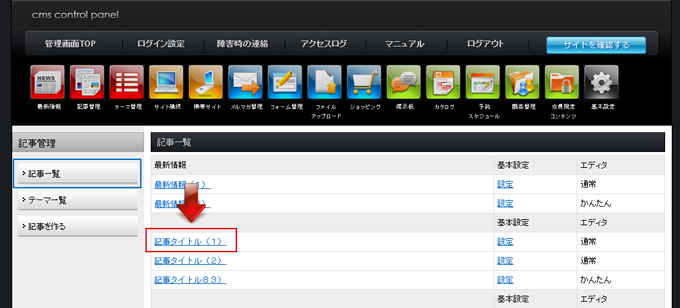
| 「記事一覧」から、編集したい記事のタイトルをクリックします。 |

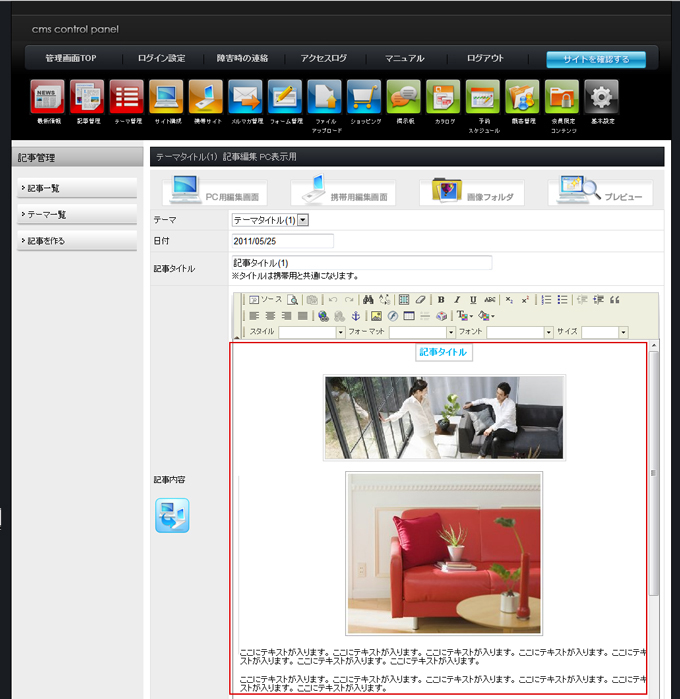
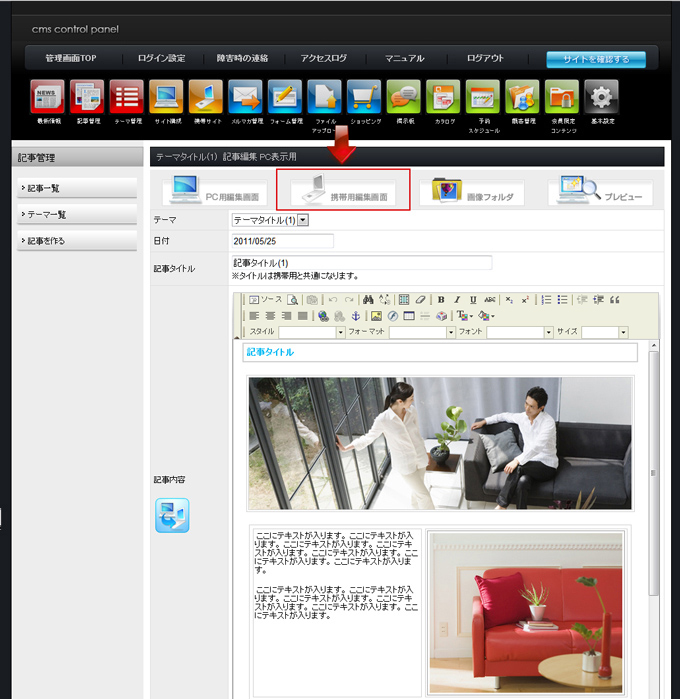
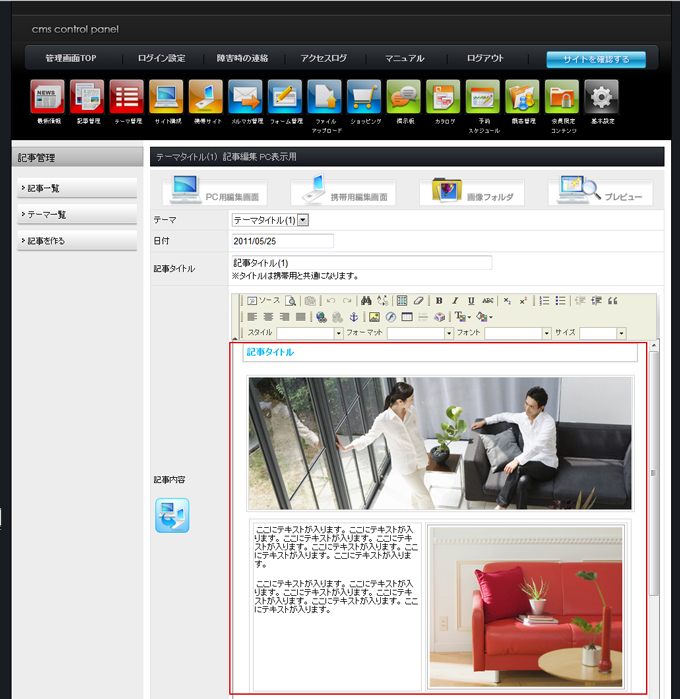
| 通常エディタで作成した記事の場合のみ、「携帯用編集画面」ボタンが表示されています。 ⇒下記画面はPC用編集画面です |

| 「携帯用編集画面」では、以下のような表示になります。 画像は自動で縮小され(横幅200px)、レイアウトも携帯サイト用に修正されていますが、以下のレイアウトのように、サイズ指定されたテーブルタグが組み込まれている場合、携帯サイトでは表示が大きすぎてレイアウトが崩れます。 |

| このような場合は、テーブルをはずして、画像とテキストを縦に並べる等の編集・加工してください。 ⇒以下の画面は、編集加工した例です。 |